Posted in
3
6:20 am, August 31, 2018
using mix blend mode and filter grayscale for hero
HTML
<p>a nice effect for hero images</p>
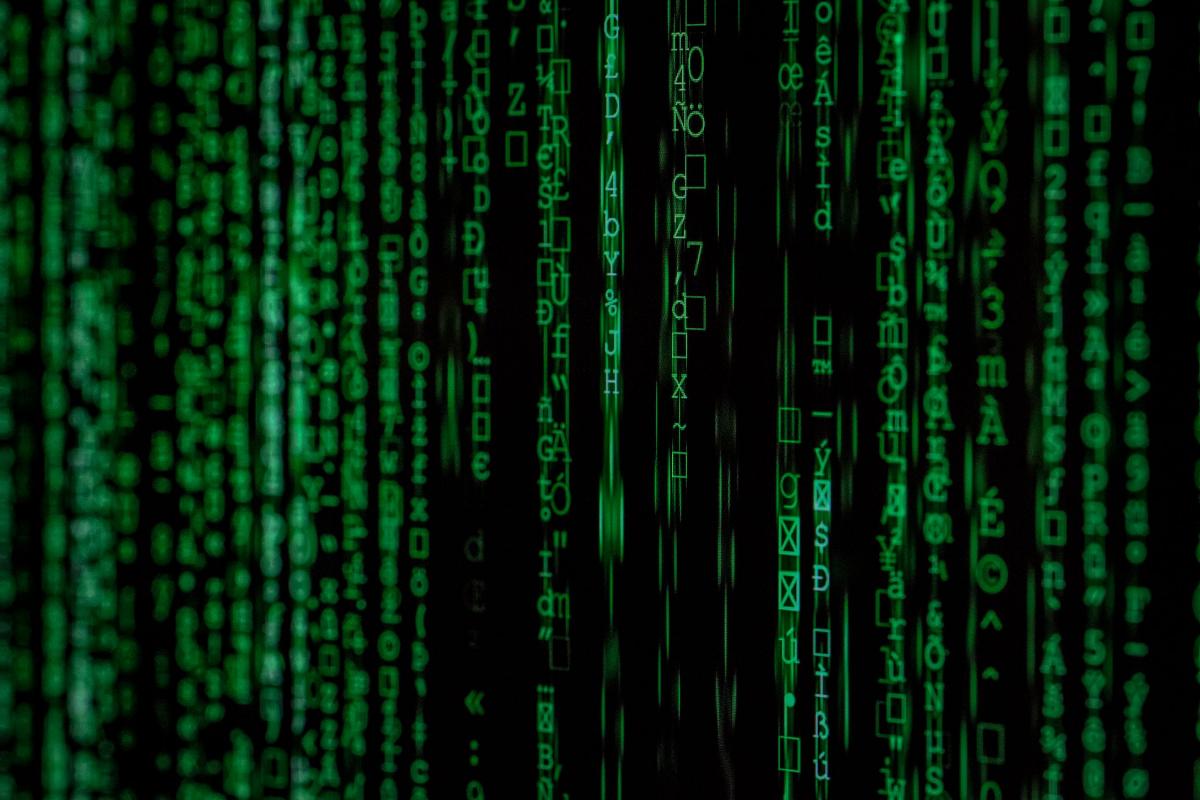
<h2>Take this image</h2>
<p><img src='http://kruxor.com/images/pexels-photo-1089438.jpeg'></p>
<p>Make an artsy looking background with just some css.</p>
<p>Add some nice white text over the top, and you have a sweet looking banner, or hero section or whatever and you can theme it in with your sites colour.</p>
<div class='banner-wrap'>
<div class='banner-effects-two'>
<img src='http://kruxor.com/images/pexels-photo-1089438.jpeg'>
</div>
</div>CSS
.banner-effects {
background:#1a69ad;
}
.banner-effects img {
mix-blend-mode: multiply;
filter: grayscale(100%);
}
.banner-wrap {
position:relative;
overflow:hidden;
}
.banner-effects-two {
background:#1a69ad;
}
.banner-effects-two img {
mix-blend-mode: multiply;
filter: grayscale(100%);
}
.banner-wrap h1 {
filter:none;
mix-blend-mode: none;
text-align: center;
color:#EEE;
margin-top:-200px;
}a nice effect for hero images
Take this image

Make an artsy looking background with just some css.
Add some nice white text over the top, and you have a sweet looking banner, or hero section or whatever and you can theme it in with your sites colour.
View Statistics
This Week
0
This Month
0
This Year
0
Add Comment
Other Items in css
add an outline to everything!
hide the first h3 tag on the page with css
center align vertical 2 items in a container flex
simple javascript no library accordion
button zoom effect with expanding background
scroll left animation
using css counter-increment to add numbering to elements
hidden scroll anchor for custom scroll position
ken burns slow image zoom
using a radial gradient for background overlay
change selected color on input elements css
animated duck on footer
using filter grayscale to make an image dark
bootstrap dark mode
twitter icon font awesome
how to bundle css files together using windows or mac
button with separated chevron
vertically align text within a fixed height div using flex
how to view a web page in its printer format
white space break word css
roboto and poppins fonts include quick code
CSS Drawing - Beach Scene
404 Error Page Codepen
right align something in its element
hide the third row in a table with css
how to make a transparent logo white with css
target last item css with :last-of-type
target first item css with :first-of-type
responsive menu research full screen multi level
make your images look non squished when not using image backgrounds v2
target 1st td in a table with css
backdrop-filter: blur(10px);
add chevrons to a ul list
foundation responsive tables
allow a title to be in the foreground while still having a before overlay for the background
css responsive max and min targets @media
pre-line white space settings
pre-wrap preserve line spacing but also wrap where needed
css double page document preview with shadow
adding a background image to the titles of the dark mode card on this page
blur the background image while keeping the foreground normal
background image greyscale filter while foreground is still in colour
zoom background of element when active
rounded click me button with icon
logo tickers marquee slow scrolling
add a moving chevron to your href link
inline form field padding
using text-stroke to add a border to your text
adding background blur to an image using css fill screen
using the nth-of-type selector to target a class with the same name
Related Search Terms
Other Categories in Code
c testing apache apps asp bat bootstrap bootstrap templates core css css grid design elements fancybox fonts foundation framework gimp git html icons ideas images javascript jquery js linux mac nginx node php php functions php simple html dom pi400 python react sections site bugs site documentation sql sqlite sublime svg templates tools virtual box webdev windows wordpress
