Posted in
6
12:56 am, December 22, 2020
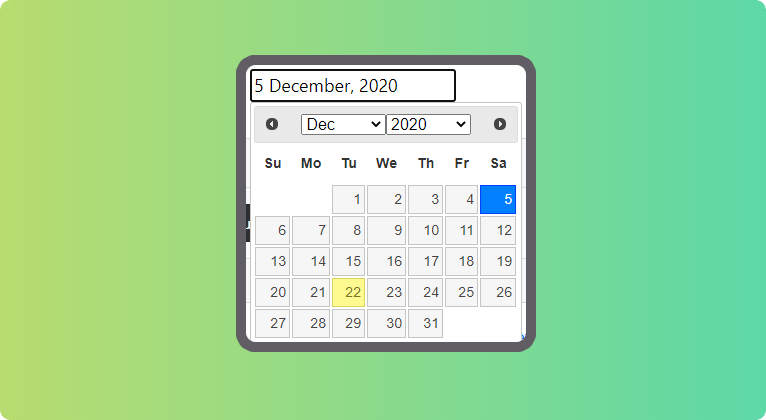
add a jquery date picker to your text box

This JQuery UI Date picker is good if you want to add a nice dropdown date selector to your input box, rather than having to type in the date manually.
Requires:
- JQuery
- JQuery UI
- Document Ready (to add the datepicker)
HTML
<h2>Demo</h2>
<p class='alert alert-primary mb20'>Click below to launch the date picker.</p>
<div class="form-group">
<input type="text" id="date_picker" placeholder="click here to add the date">
</div>Scripts
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" integrity="sha512-aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ==" crossorigin="anonymous" />Javascript
$(document).ready(function(){
$( "#date_picker" ).datepicker({
dateFormat: "d MM, yy",
changeMonth: true,
changeYear: true
});
});Demo
Click below to launch the date picker.
View Statistics
This Week
71
This Month
307
This Year
0
Add Comment
Other Items in jquery
load json data url with jquery
validate email address from string with jquery working function
mouse enter mouse leave jquery hover hoverout
simulate a click on an element with jquery
append a #link to the end of all href urls on a target
scroll down the page using a button click
check if a ul contains a ul li
jquery check if a sub element exists
jquery toggle menu testing
json load from jquery and loop through the results
json jquery ajax request
add click event to multiple link items and load the link content into a target div ajax
add click event to multiple link items
Uncaught TypeError: $(...).slideToggle is not a function
jquery page search [testing]
animate and zoom six elements on a timer [addClass, removeClass, setTimeout]
add a jquery date picker to your text box
replicating the bootstrap dropdown toggle in jquery
using jquery appear for checking if an element is visible on screen
fix for Uncaught TypeError: e.indexOf is not a function
add a class or remove it based on window scroll location
find and replace hrefs in existing page links using jquery
get the href value using jquery
jquery document ready with foundation init as well
jquery add a click function if the window size is greater than target_width
jquery enable and disable attribute
jquery click function
Change link target with JQuery
document ready wordpress jquery
Related Search Terms
Other Categories in Code
c testing apache apps asp bat bootstrap bootstrap templates core css css grid design elements fancybox fonts foundation framework gimp git html icons ideas images javascript jquery js linux mac nginx node php php functions php simple html dom pi400 python react sections site bugs site documentation sql sqlite sublime svg templates tools virtual box webdev windows wordpress
