creating a button creator in javascript
still working on this.
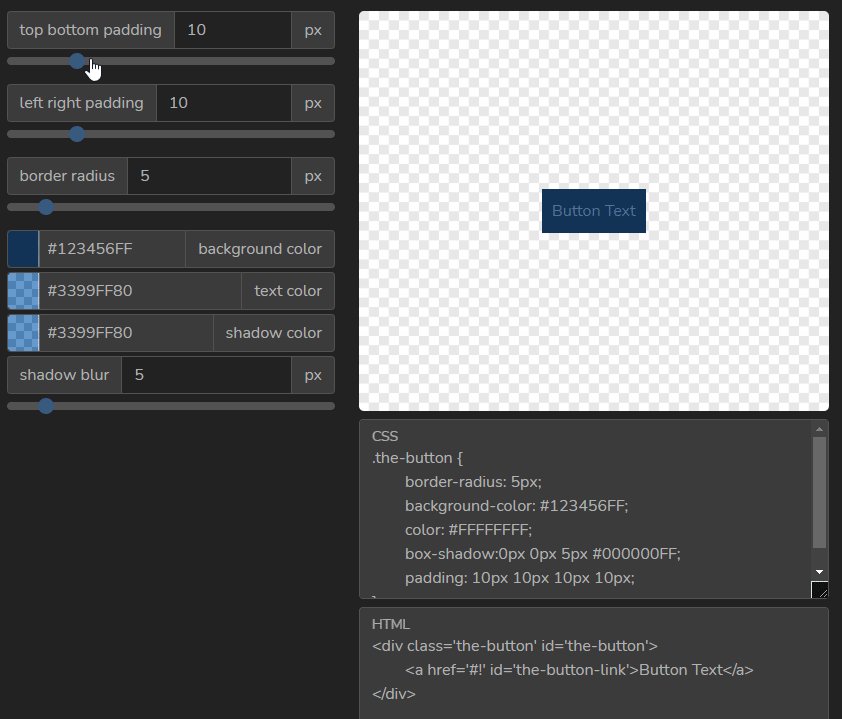
So i have been working on a button creator in javascript, so that i can create html/css buttons on the fly a bit easier and have the button html and css easily exportable.

Im up to adding color and shadow elements, but i was actually creating functions for each element and running them, then i started adding the values to an object so they can be shared, but as i add more i realise that its just annoying attahing events to each of these elements, like each slider, etc.
So rather than doing multiple functions why not just for each element should be able to just update the object and then run a function that does the other updates, and keep it fairly simple. So each time an item is updated then all items update. It updates the object target, then another function runs and adds each part of the object into the target button. I think that should work better.
Current Function Example

Javascript - Update Padding Top and Bottom
function update_padding_tb_object(text_id,range_id,padding_id) {
let range_id_value = document.getElementById(range_id).value;
let text_id_value = document.getElementById(text_id).value
css_elements.padding_top = range_id_value+"px";
css_elements.padding_bottom = range_id_value+"px";
let padding_string = css_elements.padding_top + " "+css_elements.padding_right+" "+css_elements.padding_bottom+" "+css_elements.padding_left;
document.getElementById(text_id).value=document.getElementById(range_id).value; // update text pixel value
document.getElementById(padding_id).style.padding=padding_string;
run_updates();
}HTML
<div class="slide-group mb-1">
<div class="input-group">
<span class="input-group-text">top bottom padding</span>
<input type="text" id="padding_tb_val" name="padding_val" value="10" class="form-control" disabled>
<span class="input-group-text">px</span>
</div>
<div class="col-lg"><!-- check_slider('padding_val','padding'); -->
<input type="range" id="padding_tb" name="padding" min="0" max="50" value="10" class="form-range" oninput="update_padding_tb_object('padding_tb_val','padding_tb','the-button');">
</div>
</div>So at the moment this function grabs random id's related and then updates them individually, this should just update the relavent parts of the following object, and then the run_updates should update all the form elements, css, and html output areas.
Javascript - Current Object for the CSS Elements
let css_elements = {
padding_top:"10px",
padding_bottom:"10px",
padding_left:"10px",
padding_right:"10px",
border_radius:"5px",
background_color:"#123456FF",
color_text:"#FFFFFFFF",
shadow_blur:"5px",
shadow_color:"#000000FF"
};So it could be more like this:
Javascript
function update_padding_tb_object_new(padding_tb_val,padding_val_text) {
let id_value = document.getElementById(padding_tb_val).value; // get value from slider
document.getElementById(padding_val_text).value = id_value; // update range text val.
css_elements.padding_top = id_value+"px";
css_elements.padding_bottom = id_value+"px";
run_updates();
}then in the run_updates this will do all the update html, css, and the current styles for each.
Javascript
function update_values() {
/* update padding */
let padding_string = css_elements.padding_top + " "+css_elements.padding_right+" "+css_elements.padding_bottom+" "+css_elements.padding_left;
document.getElementById('the-button').style.padding=padding_string;
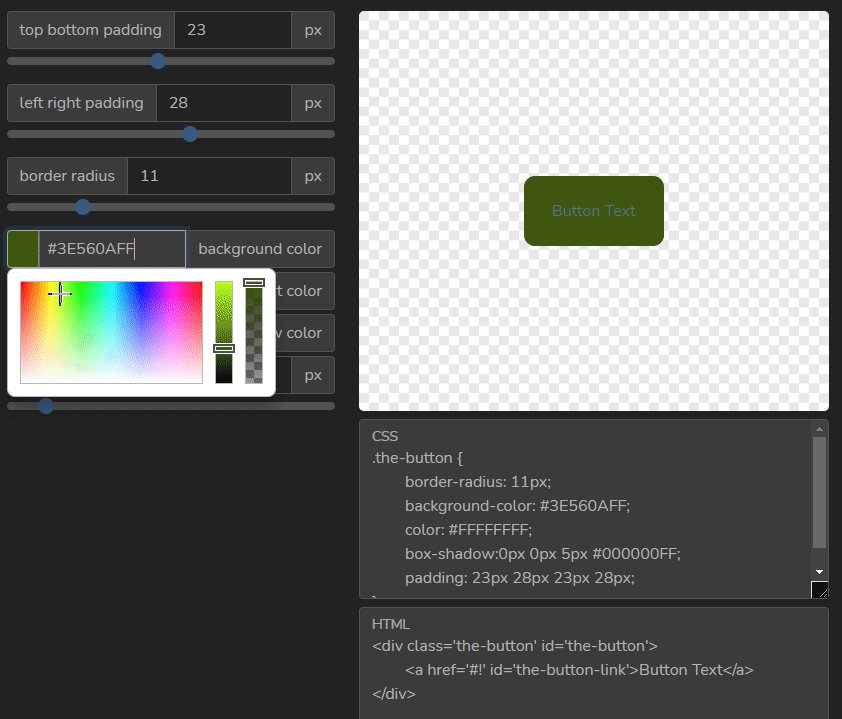
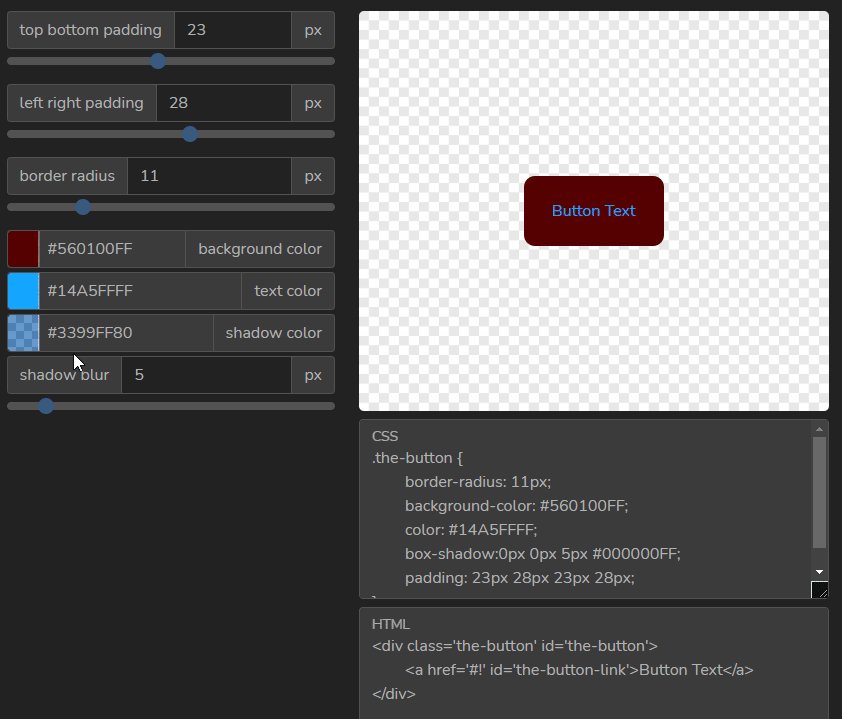
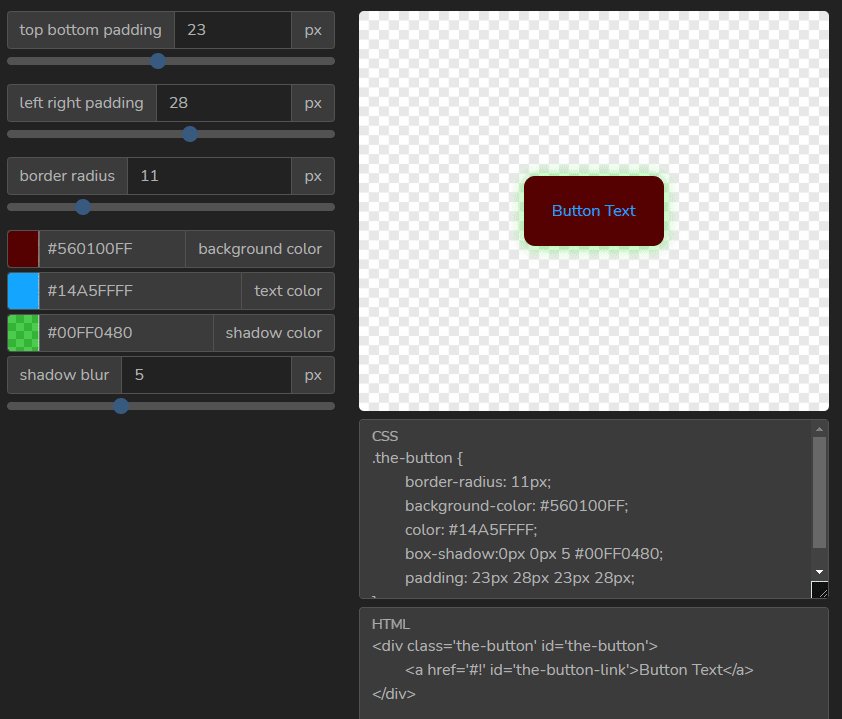
}So this is now finished, i decided to just leave it with some basic button features, but it works well now. here is the live link.
I was also thinking of saving each value somewhere so the buttons could be shared that way. But i also wanted to get this tool finished so i can move onto something else.
Still to do:
- add a hover over state
- save changes somewhere and allow sharing of buttons
- add text-decoration:none;
- allow button title text changes
- custom class name and id change

